奎コンサルティング代表の富安です。今回は実際に私自身がホームページを自作した際に参考にした情報等を交え、簡単に自社ホームページを作成する方法を共有します!※このホームページも本記事の手順にて作成しています。
私自身も初めてホームページを作成する上で、「WordPress ホームページ 作成」等で検索し、「1日でホームページを作成する方法!」等を謳った記事やyoutubeを大量に拝見しましたが、微妙に痒い所に手が届いていないというか、完結しないというか…でモヤモヤしたため、本記事を作成しました。
本記事に記載されている情報&リンク先のみでホームページ作成が完結できるように作ってみましたので、ぜひご覧ください。※ホームページ作成についてはあくまで自己責任にてご対応ください。
ホームページの重要性
ホームページは受動的な名刺と私は考えています。何かの交流会に赴いて、新しく出会った人と直接交換する名刺は能動的な名刺と考えます。一方で出版した書籍や人伝いで間接的に知ってもらった見込顧客に、自社ホームページをみてもらい、自分を知ってもらうことができるのがホームページであり、受動的な名刺であると考えます。
ある程度きちんとしたホームページを作成しておくことで、それを見た見込顧客に、「安心感」を与えることができます。他にもホームページには様々なメリットがありますので、起業・開業をお考えの方は自社ホームページの作成をお勧めします。
ちなみに、巷にはWIXやJimdo等の無料でホームページを作成できるサイトがあります。非常に利便性が高く、簡単にホームページが作成できるメリットがある分、無料版だと独自ドメインが取得不可(事業用メールアドレスが取得できない)、サーバー使用容量が少ない、ブログ記事を投稿できる機能がない(コンテンツマーケティングができない)、よくわからない広告がホームページについてしまう、アクセス解析ができない等のデメリットがある場合がほとんどです。有料プランに移行することでそのようなデメリットを払拭できる場合がありますが、有料版は月額2,000円近くの費用が発生することが多く、そうなると長期的には結構な費用になってしまいます。
従い、WIXやJimdo等の無料ホームページ作成サイトを利用を検討されている方は、長期的な視点に立って、ご自身がどのようにホームページを運用したいかを考えた上でご判断いただいた方が良いかと思います(自身のホームページが手軽に欲しい!お金はかけたくない!上記デメリットは気にならない!といった人は無料ホームページサイトはすごくお勧めです!)。本記事で紹介する方法であれば上記のようなデメリットはほぼありません。その分、無料ホームページ作成サイトよりは、初期費用が掛かるのと、ホームページ作成が多少難しいかもしれません^^
ホームページ作成前に準備しておくべきもの
ホームーページを作成するにあたって事前に準備しておくべきものは以下の通りです。
- PCとネットワーク環境(当たり前ですが)
- ホームページで使いたいロゴ
- ホームページの代表者紹介ページ等で使いたいキメ顔の写真
※フリーの写真を使いたい場合は、Unsplashがお勧めです。
※参考にしたいホームページデザイン等も見つけておくとより捗ると思います。
(ご自身が開業される業界で実際に成功されている方のホームページを参考にするとよいと思います)
以上です。意外と少ないでしょう?最低限上記のものがあれば何とかなります!
ホームページ作成にかかる費用
ホームページ作成にかかる費用は以下の通りです。※PC代とネットワーク費用(wifi等)は除外しています。
| Xserver 3年分前払い | 24,948円(月額693円) ※割引セールだったので、セールなしだと3年35,640円(月額990円) |
| SWELL ※WordPressのテーマ | 16,720円(買切り型) ※後述しますが、Xserver契約者割で1000円程安く購入しました |
以上、合計41,668円でした!ホームページ作成を外注すると20万円程かかるため、節約したい人や、どうせならホームページ作成スキルを習得したい人は自作するのもよいと思います!また外注すると後々修正等したい場合に別途料金が発生したり、自力で修正する場合は結局そこで勉強しなければならないので、自作する方がいいのではないかなぁと個人的には思います。
ホームページ作成手順
ホームページの作成手順は以下の通りです。
ホームページには、①サーバーと②Wordpressが必要です。この点、Xserverは①のサーバー提供会社になりますが、契約時に選択すると②wordpressも自動で設定してくれるので非常に楽です。
WordPressにてホームーページを作成する際に使えるテーマ(フォーマットのようなもの)です。無料のものでもよいですが、非常に使いやすいので私はSWELL推しです。
プラグインとは、Wordpressにてホームページを作成する際に、様々な機能を付加するものです。例えば、簡単な問合せフォーム機能等があります。まぁあまり難しく考えず、とりあえず入れておけばOK。という程度でよいと思います※何でもかんでも入れるのはNGですが
youtubeにて非常に分かりやすく説明しているものがあるので、それを見てやればカッコいいサイトができます!
事業用メールアドレスの作成です。Xserver契約者であれば無料でメールアドレスを取得・作成できます。
見込顧客等からの問合せを受けるための問合せページを作成します。
ブログページの作成とSEO対策について説明します。
以上の7つのステップを一つずつクリアすれば、自身でホームページを簡単に作成できます!そんなに難しいものはないので、気楽にいきましょう!
①Xserverと契約
ホームページを作成するには、①サーバーと②WordPressが必要となります。ホームページを家に例えると、サーバーは土地、WordPressは家を建てるための大工道具のようなものです。
①サーバー(土地)を自分で構築すると多額のお金がかかるので、他人から借りた方がよいです。その借り先としてXserverをお勧めします。サーバー性能の高さやSSL(暗号化)等の安全面も安心で、価格もリーズナブル且つ②WordPressの自動装備もしてくれます。以下のリンク先から契約すると割引が適用されるので是非(私にも紹介料が入るのでウハウハです)。※ただ、以下リンク先から契約する前にXserverのホームページでより良い割引セールがないか確認した方が良いです。特に割引セールがなければ、以下リンクから契約した方がお得かなと思います。
Xserver契約時は「WordPressクイックスタート」にて契約することを強くお勧めします!Xserver契約&クイックスタートの設定はこちらを参考になります。※クイックスタートにて契約しない場合、こちらに記載の通り、WordPressの設定が結構面倒です(専門知識も必要で、結構な時間がかかるようです💦)。
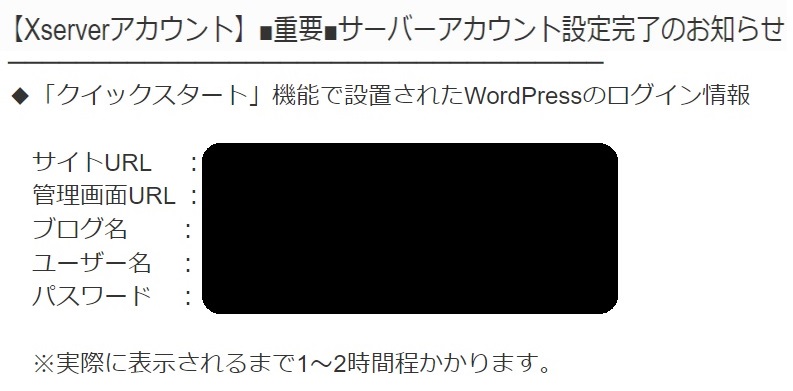
Xserver契約後、数分~数時間待つとXserverからメールにて以下のようなWordPressアカウント情報が送られてくるため、それを基にWordPressにログインしてください。

②SWELLの購入&WordPressへのSWELL導入
WordPress(ホームページという家を作るため大工道具)を使う上で、便利なのが「テーマ」といわれるホームページ作成のためのデザインや機能のテンプレートです。様々なテーマがあり、無料のものもありますが、テンプレート自体が洗練されており、使い勝手もよいSWELLをお勧めします。※有料になりますが、買い切り型であるため一回購入すればその後費用は発生しません。今後長く付き合っていく自社ホームページなので初期投資としては安い方かなと個人的には思っています。
購入手順については、こちらが非常に分かりやすかったのでお勧めです。
SWELL購入後は、WordPressにSwellテーマを導入してください。導入方法はこちらが参考になります。
テーマに親と子があるのですが(この辺りはあまり深く考えなくてOK)、SWELLの子テーマのWordPressへの導入がうまくいかない時があります(私です涙)。その場合は、以下画像の手順に沿ってやればうまくいったのでご参考にしてください。※現在のWordPress最新バージョンの6.4.3だと偶にうまく導入ができないようです。
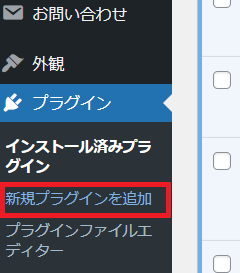
- プラグイン>新規プラグインを追加 「WP Downgrade」で検索→WP Downgrade | Specific Core Versionをインストール、有効化。
- 設定>WP Downgradeに移動し、WordPress ターゲット バージョン:に、「6.4.2」と入力、変更を保存。
- ダッシュボード>更新に移動し、最新バージョンの WordPress をお使いです。の下の「バージョン6.4.2-ja」を再インストール」を実行。
- バージョン6.4.2に下がったら、SWELLの子テーマのzipファイルをインストール。お好きなときに有効化してください。
- WP Downgrade | Specific Core Versionのプラグイン自体を削除してください。
- WordPress 6.4.3にアップデートを促す表示が出るので、6.4.3にアップデートしてください。
③WordPressにてプラグインの導入
プラグインとは、WordPressの既存の機能や設定したテーマでは補えない便利な機能を追加・登録することができるツールを指します。SWELLにお勧めのプラグインについては、こちらに載っている以下のものがお勧めです。
・SEO SIMPLE PACK
・WP Multibyte Patch
・XML Sitemap & Google News
・WP Revisions Control
・Contact Form 7
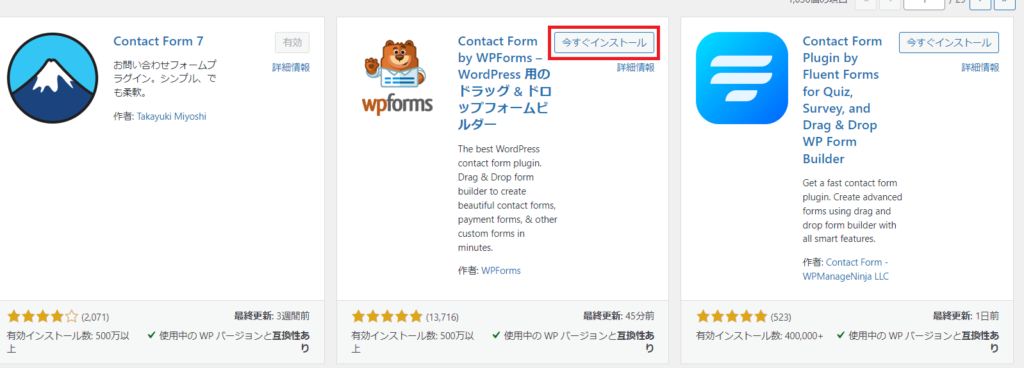
プラグインの導入方法としては、以下の画像の通りです。
まず初めにプラグインの新規プラグインをクリックします。

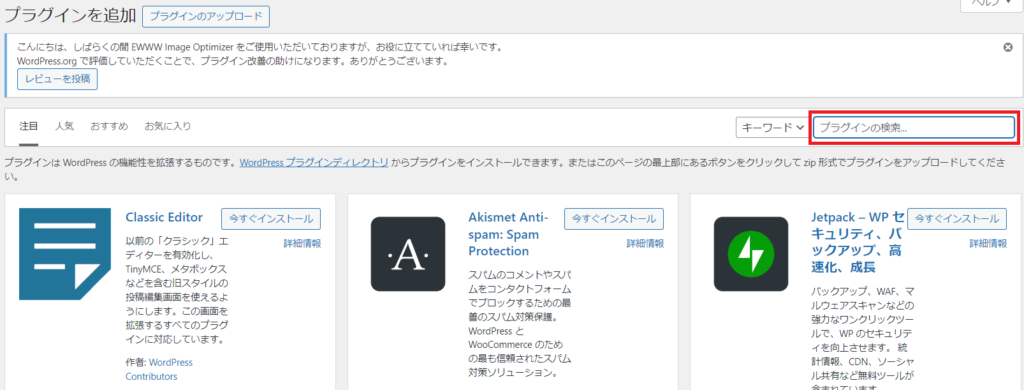
次に、キーワードにて導入したいプラグイン名を入れて検索します。

導入したいプラグインがでたら、「今すぐインストール」をクリックします。

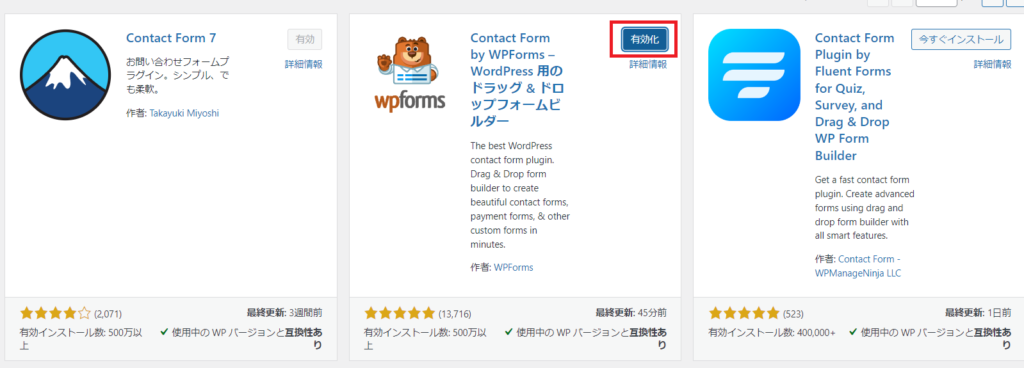
最後に「有効化」を押せば完了です。

④トップページの作成
さて、ようやくホームページのメインであるトップページの作成に入ります!SWELLの使い方など慣れない部分が多いと思います。私も初めは何が何やらで、どうしたらいいか分からず苦労しました。そんな中、たまたま見つけたのが、ウェブアドバイザーよしづみさんが投稿されている以下の動画です。非常に分かりやすく、且つカッコいいホームページが作れるのでお勧めです。以下の動画は飲食店向けのトップページ作成を説明していますが、他業界のトップページ作成にも十分参考になる汎用的な動画と思います。
⑤メールアドレスの作成&outlookへの登録
ここで事業用メールアドレスを取得します。次の問合せページにも必要になると思いますので。※個人用メールアドレスを使う方は本ステップは飛ばして大丈夫です。
メールアドレスはXserverの契約者であれば簡単に作成できます。作成方法はこちらを参考にするとよいと思います。
メールアドレスをoutlookに登録し、outlookにて管理する場合は、こちらが参考になります。
※outlook設定後にPOP設定を再確認したくなったら、こちらを参考にしてください。
事業用のメールアドレスがあると、X(旧Twitter)等のSNSもそのメールアドレスで登録できるため、事業としてSNSを運用していきたい方にもお勧めです^^
※outlookに登録後に以下画像のようなアラームが出る時があります。その際はこちらを参考にすると解決できると思いますのでご参考にしてください。

⑥問合せページの作成&reCAPTCHAの設定
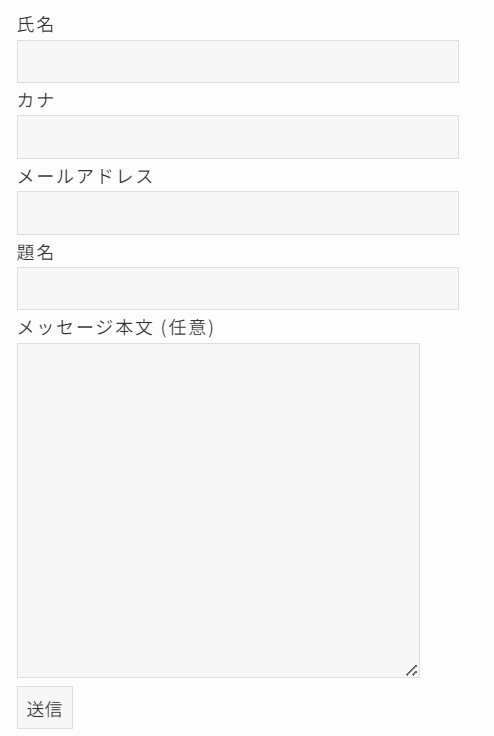
自社ホームページに訪れ、自社に興味を持ってくれた見込顧客が質問等の問合せができるように、以下画像のような問合せフォームを入れた問合せページの作成が必要となります。問合せページの作成については、こちらが参考になると思います。先ほど作成した事業用メールアドレスはここでも使えます(問合せ先のメールアドレスを事業用メールアドレスに設定する)。

問合せフォーム設定後、迷惑メールや不正利用からホームページを守るために「reCAPTCHA」という設定をします(以下画像のようなホームページ等のWebサイトでよくみるやつです)。設定方法についてはこちらを参考するとよいと思います。

⑦ブログページの作成&SEO対策
多くの方に自社ホームページに訪れていただくには、良質なブログの作成が必要となります。そのブログを投稿するページの作成については、mikimiki web スクールさんの以下の動画(8:00~)が非常に参考になります。
また、ブログ記事と同様に、SEOも重要となります。SEOとは「Search Engine Optimization」の略称で「検索エンジン最適化」とも言います。SEOにより、自社ホームページをGoogle等の検索エンジンに理解してもらい、多くの方が自社ホームページにアクセス/検索しやすい環境を整えます。
SEO対策については、ウェブアドバイザーよしづみさんの以下の動画が非常に参考になります。
その他(追加しておくべき事項や個人的に困った箇所と解決策)
①サイトポリシー(プライバシーポリシーや免責規定等の記載)
ブログをやる方やグーグルアナリティクスにてウェブサイト分析を行う方は、ブログ等の内容に関して第三者ともめた場合に役立つ免責条項の規定や、グーグルアナリティクス等を利用する際にプライバシーポリシー等の規定を要求されることがあります。
この点、大変ありがたいことにエックスサーバーがサイトポリシーの作り方についての以下の記事を上げていただいておりますので、非常に参考になります。忘れずにサイトポリシーを作るようにしましょう!
【雛形(ひな形)あり】プライバシーポリシーと免責事項の作り方 | 初心者のためのブログ始め方講座 (xserver.ne.jp)
②固定ページの「タイトル」部分を消す方法
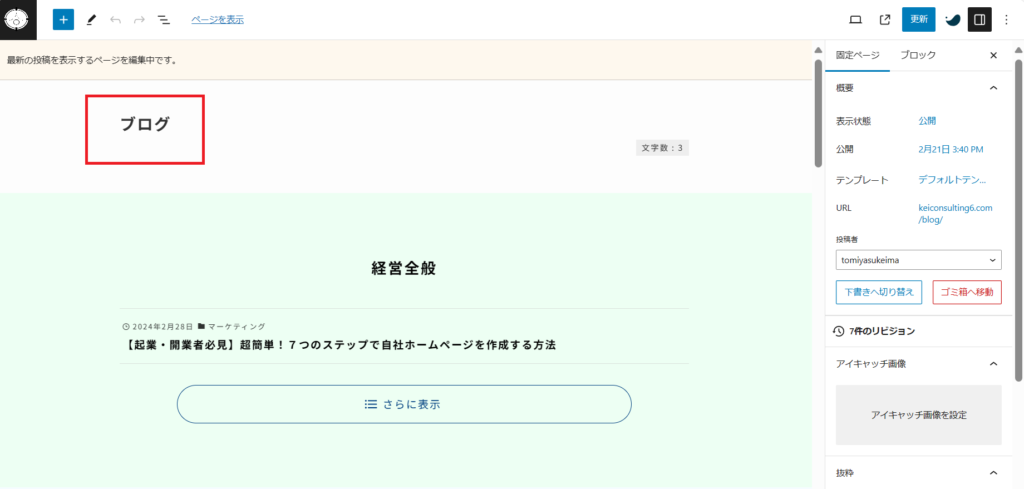
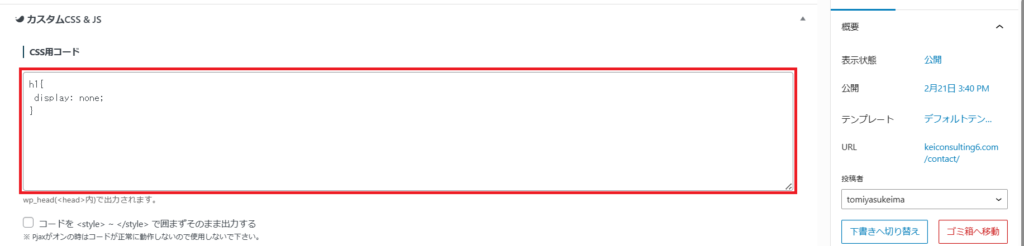
以下画像の赤枠部分が固定ページのタイトルとなります。このデザイン的にこのタイトル部分を表記したくないなぁと思ったときは、以下の英数字をCSS(各固定ページの最下部)に入れるとタイトル部分が消えます(私のホームページですと問合せページなんかはタイトルを非表示にしています)。

≪英数字≫
h1{
display: none;
}

おわりに
以上がホームページ作成の手順となります。仮にブログのアクセス数等の分析を行いたい場合は、こちらを参考にGoogle Analyticsを設定すると良いと思います。
その他、ご自身のデザイン志向により気になった部分はgoogleかyoutubeで検索すると割とでてくるので(「WordPress SWELL “調べたいこと”」といった感じで検索すればOK)、検索してみてください(最後投げやりですみません笑)。
この時代、良質な教材を無料で提供してくれる方(ウェブアドバイザーよしづみさんやmikimiki web スクールさん等)が多く、非常に良い時代と感じました。本当に感謝です。